Designing MVP Prototype
Client: Instructure, an educational technology company
Role: UX/UI Designer Consultant
Project: Design prototype of MVP (Minimum Viable Product) to extend Canvas, an LMS (Learning Management System) platform for an educational institution (client) to monitor student progress of pre-defined badges and outcomes received for courses taken. A detailed product requirements document was provided.
Team: Product, Solution Architect, Engineering, QA, UX Design
Tools: Figma
Deliverable: MVP Prototype that satisfies product requirements
Design time allotted: approximately 3 weeks

Product Requirements
Challenge
After reviewing the product requirements document, the first challenge was to determine the best way to represent a badge, which is a category that includes other attributes, called outcomes. These badges would be rewarded to a student once they complete a number of assignments within a course. A badge could include an unlimited number of outcomes, which could be edited only by an Administrator.
Example of badge:
Adaptability (Open to Change)
Outcomes for Adaptability badge:
-
Accommodates Changes
-
Goal Setting
-
Openness to New Experiences
-
Receiving Feedback
User Stories
As an Admin, I can…
-
access the Solution and align existing Canvas Badges with Account-level Outcomes, so that Badges are awarded upon Mastery of an Outcome.
-
view and edit the alignment between Outcomes and Canvas Badges, so that I can track and maintain the alignments.
-
view completed Canvas Badges for all students in my institution, so that I can track student competency.
-
export a CSV of students’ Badge completion, so that I can use that data outside of Canvas.
As a Teacher, I can…
-
access the solution to view alignments between Canvas Badges and Account-level Outcomes that have been assessed in my course, so that I know what Badges will be awarded when users master outcomes in my course.
-
view completed Canvas Badges aligned to Account-level Outcomes assessed in my course for all students in my course, so that I can track student competency.
As a Student, I can…
-
view completed Canvas Badges aligned to Account-level Outcomes assessed in a course in which I am enrolled, so that I can track my progress.
Design Solution
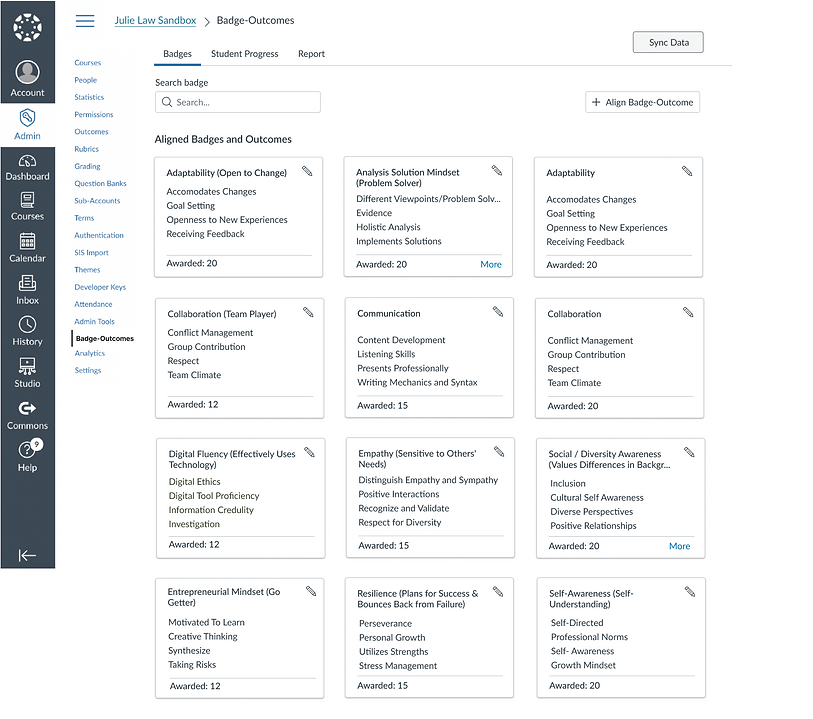
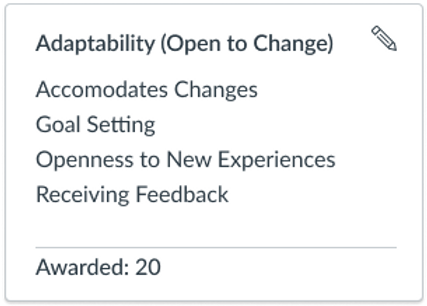
Since a badge can have multiple outcomes, and the user needs to see all outcomes aligned to a badge, I determined the best way to represent a badge is to display the badges in a card view with the card being the container for the badge with a list of outcomes displayed for each badge as shown below.
Admin view

Another challenge
While the examples of badges I was provided all had 4 outcomes, it was determined that if the Administrator has the option to add an unlimited number of outcomes to a badge, how would we display a badge that had more outcomes than would fit in a typical card view?
After consulting with another designer, we determined that we did not want different sized cards, so in the case that a badge has more than 4 outcomes, we would add a “More” link to open a modal view listing all of the outcomes within that badge. Example shown below.
Example of badge with more than 4 outcomes and a long outcome name

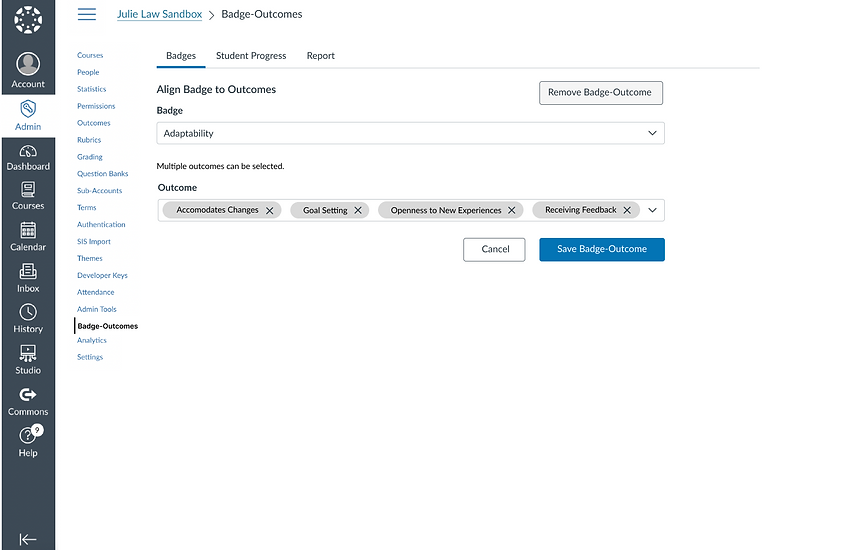
To edit a badge, the Admin can click the pencil icon in the top right.

Once the Admin clicks on the edit icon, they can see the badge name and outcomes selected and can remove outcomes or change badge name. Components from design system were utilized to edit multiple selection.

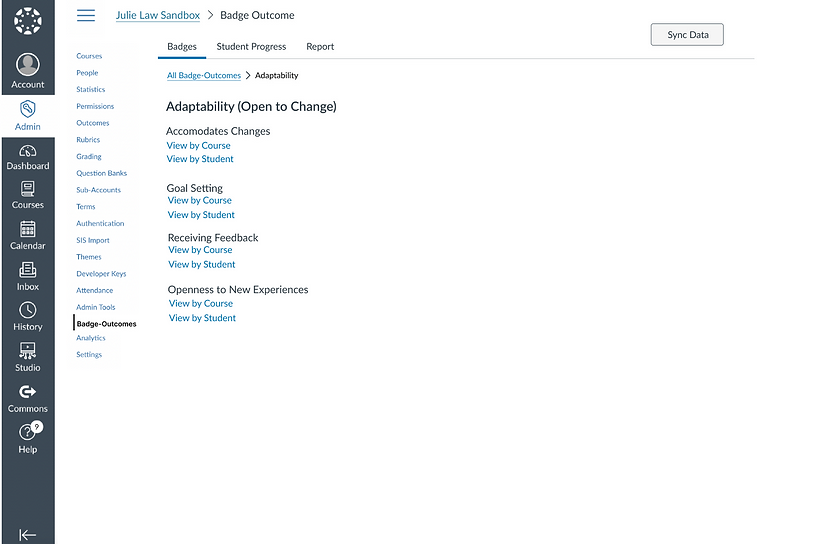
After reviewing with the client, it was determined that they wanted 2 different ways to view the outcomes within a badge, by course or by student. If the Admin or Teacher selects a badge, they will see all outcomes and have the ability to view a specific outcome by all courses that award the badge or all students’ progress towards the outcome.

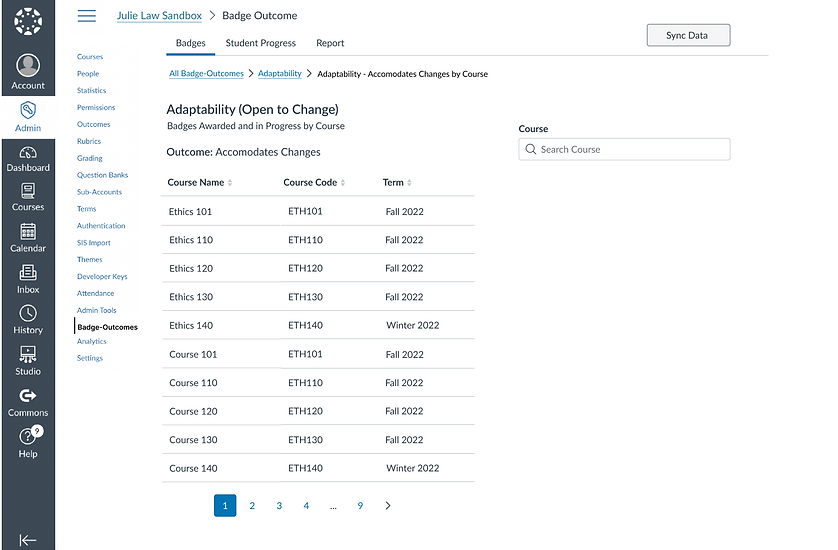
Outcome aligned by course
Teacher or Admin can view all courses that align to outcome “Accomodates Changes”.

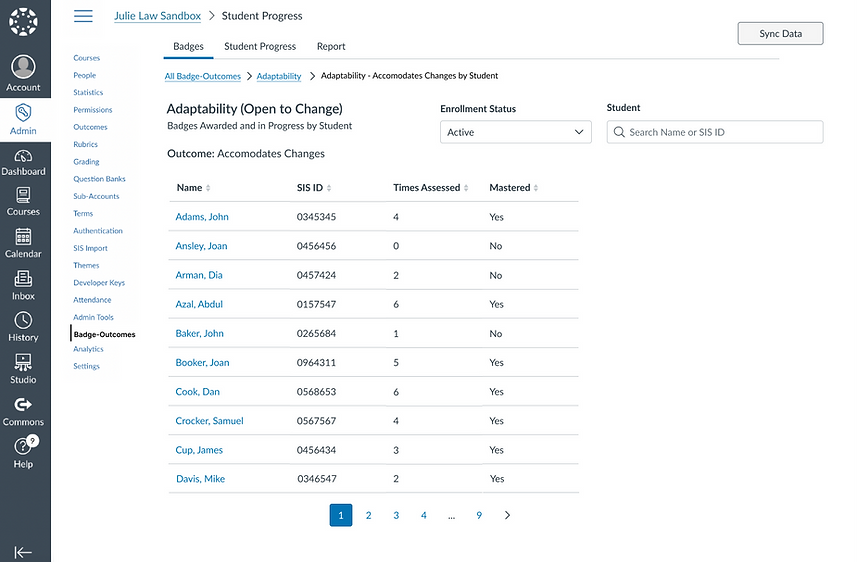
Outcome aligned by all students
Alternatively, Teacher or Admin can view the outcome aligned by all students. They can navigate back to the previous screen through the breadcrumb link at the top.

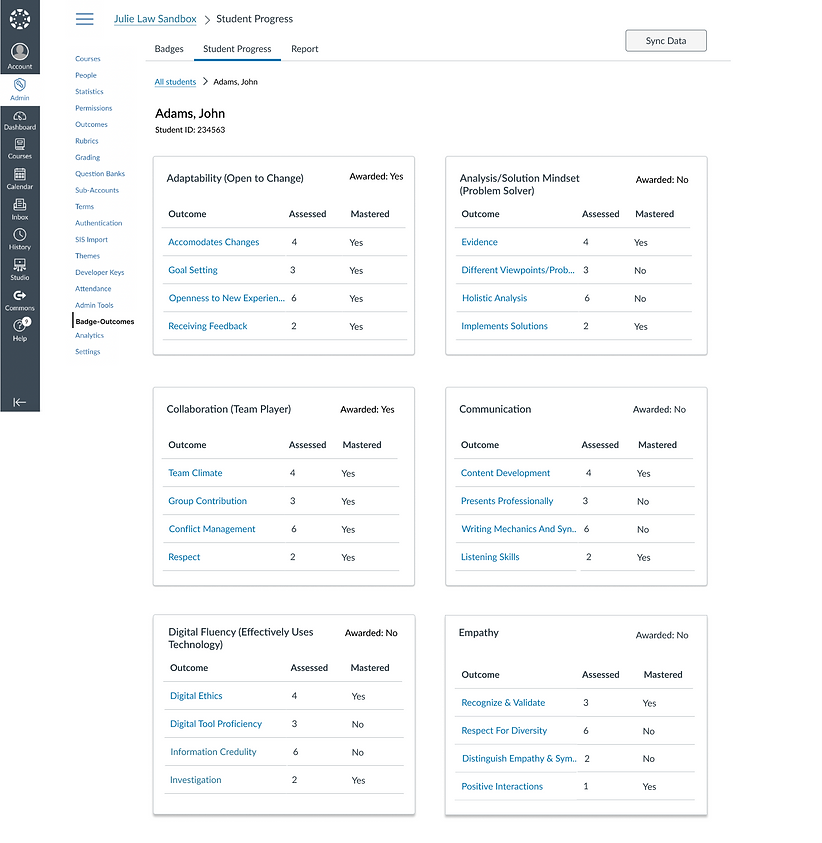
Student and Admin view of individual student and Student view
If the Admin or Teachers clicks on the student name, they can view student badges with status of awarded (yes/no), number of times outcome is assessed, and if outcome is mastered.

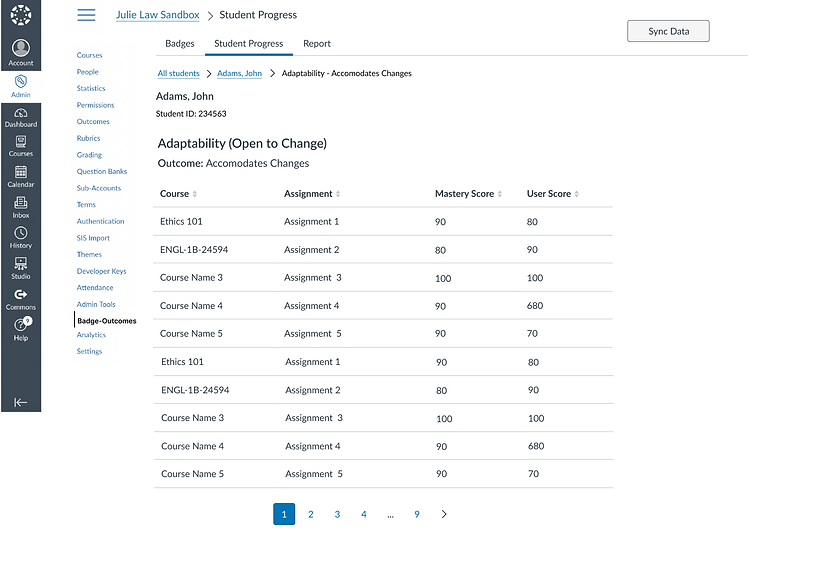
Individual Student Progress by Outcome
If the Admin or Teacher clicks on a specific outcome for a specific student, such as “Accomodates Changes”, they can view that student’s courses, assignments, mastery score, and user score for that outcome.

Results
The final MVP prototype was presented to client for review and approved for development. While I came across some challenges in interpreting the product requirements document, through discussion with the engineering team, project manager, client, and other designer we were able to agree on the MVP prototype which met all product requirements as outlined within budget and timeline.